一篇文章,彻底弄懂css权重
对于初学者来说,在修改网页样式时可能偶尔会有这个疑问:为什么我添加了样式但不生效呢?
这时候就需要了解权重(weight)相关知识了
css的权重判断一般来说有四类
!important(最优先)和行内样式(次优先)
ICE权重值(后文说明)
最基础的一条,就是选择器匹配,简单来说就是css代码对应的html元素
先后顺序(后写的覆盖先写的)
这里的顺序类似css的判断顺序,即第一点如果不符,那就顺延第二点,都不符合,那就按最后的先后顺序兜底
其他几条比较好理解,本文着重讲讲【ICE权重】
什么是【ICE】呢?听起来高大上,其实只是ID,Class,Element的缩写罢了,即id选择器,class选择器和html元素,按照ICE的顺序来算,也就是说
id > class > html
怎么计算呢?凡是元素有被对应选择器选择到,就在对应位数上+1,比如说一个html元素有两个class名,那么权重就是0-2-0
注意,权重是相对【一段css代码】,而不是相对元素
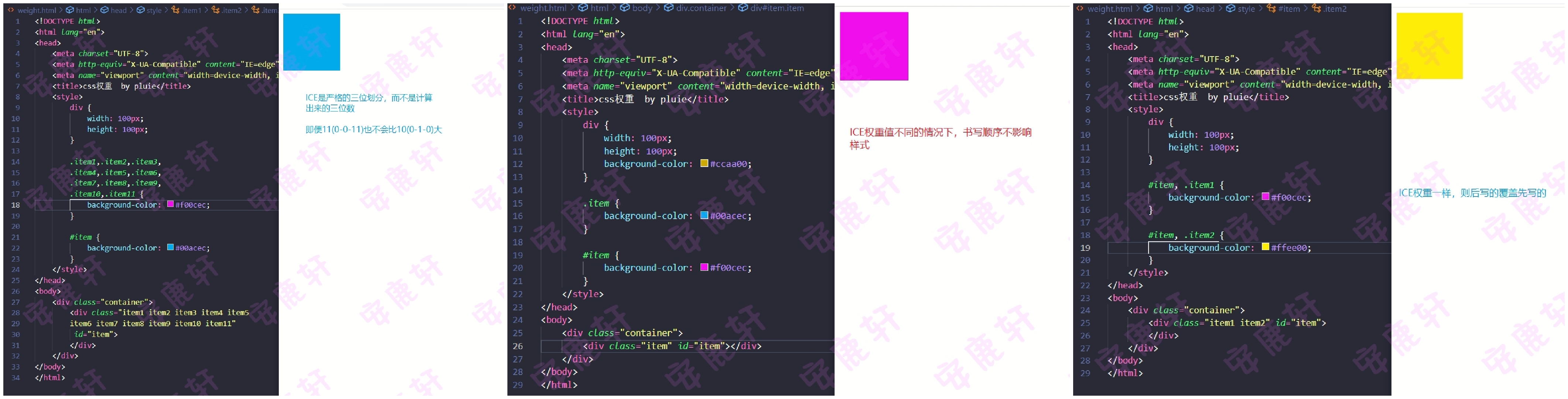
比如说【图一】这种情况,id,class和元素选择器互相有重复的属性,那么虽然对象是同一个元素,但这个元素【没有】权重值的概念
没有说元素的权重是1-1-1,而是第一个段css代码权重0-0-1,第二段0-1-0,第三段1-0-0,那么根据规则,自然是1-0-0最大,所以颜色值为#f00cec
第二个注意点:
不要简单认为ICE是三位数,他们每一位都是【独立】计算的
简单来说就是“官大一级压死人”,即便0-0-11(如果按位数算是11),也大不过0-1-0,当然,很少会出现这种场景,了解即可。参考【图二】
第三个注意点:
如果权重刚好相等怎么办?其实可以直接根据上述四点来判断,可以得出答案是顺序,即【后面的覆盖前面的】,参考【图三】
第四个注意点:
继承的样式【没有】权重,这个简单理解即可
例如body标签有个font-size设置字体大小为16px,那么body标签的子元素(例如有个p标签),也会继承16px的样式,但是这段代码的权重和该标签其他的权重比较时算作0-0-0,因为并不是直接选中了该标签。
到此结束~