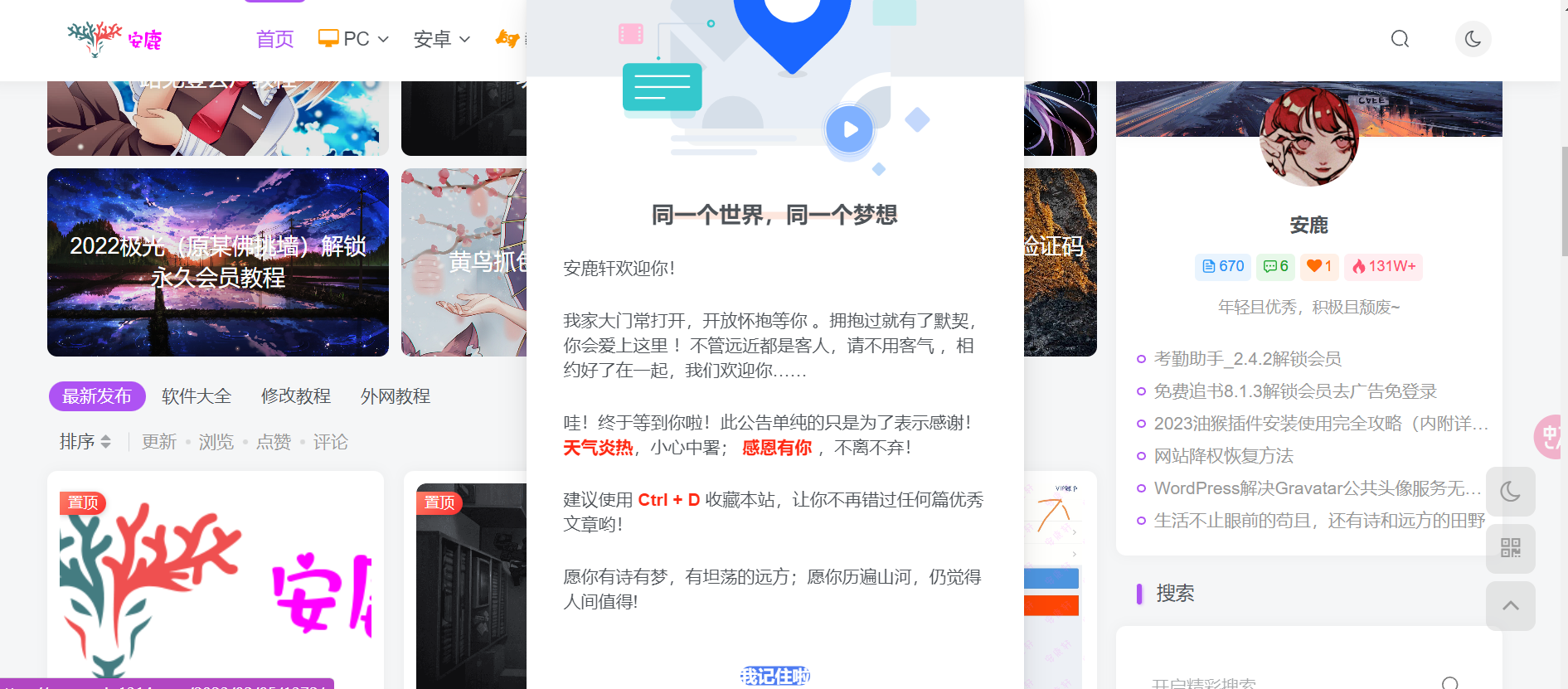
很漂亮的一天只弹一次的弹窗公告

效果图:

CSS代码
/* 安鹿-公告 */
.btn-large,.load-all,.popup-btn,.popup-btn-o,.page-number
{
padding:0 15px;
line-height:40px;
font-size:14px;
display:inline-block;
border-radius:10px
}
.btn-gray:hover,.more:hover,.load-all:hover,.module-tab-item:hover,.module-blocklist a:hover,.video-info-aux .tag-link:hover,.page-number:hover
{
background:#eaedf1
}
.btn-main,.popup-btn
{
background:#4e7cf2;
color:#fff
}
.popup
{
box-shadow:0 .25rem .5rem rgba(0,0,0,.05),0 1.5rem 2.2rem rgba(0,0,0,.1)!important;
padding:0 30px;
background:#fff;
width:400px;
position:fixed;
top:50%;
left:50%;
z-index:999999;
transform:translateX(-50%) translateY(-50%);
margin:0 auto;
border-radius:18px
}
.popup::after
{
content:'';
height:80px;
width:100%;
background:#eaedf1;
position:absolute;
top:0;
left:0;
z-index:-1;
border-radius:18px 18px 0 0
}
.popup-header
{
line-height:40px;
text-align:center
}
.popup-title
{
position:relative;
font-size:18px;
font-weight:900;
display:inline-block
}
.popup-title::after
{
content:'';
position:absolute;
width:100%;
height:30%;
background:#fde6dd;
border-radius:5px;
left:0;
bottom:5px;
z-index:-1
}
.close-popup:hover
{
background:#fff
}
.close-popup i
{
transform:scale(.88);
font-size:12px;
color:#fff
}
.close-popup:hover i
{
color:#ff2a14
}
.popup-icon
{
width:100%;
text-align:center;
height:220px;
margin:-60px 0 0
}
.popup-icon img
{
height:220px
}
.popup-main
{
padding-bottom:20px
}
.popup-main p
{
padding:12px 0 0
}
.popup-main p a
{
color:#ff2a14
}
.popup strong
{
color:#ff2a14
}
.popup-footer
{
padding:10px 0 30px;
text-align:center
}
.popup-footer p
{
margin-top:10px
}
.popup-btn
{
font-weight:700;
border-radius:50px;
width:100%;
cursor:pointer
}
.popup-btn-o
{
color:#ff2a14;
font-weight:700;
width:50%;
margin:5px 5px;
cursor:pointer
}
.popup-btn-o::after
{
border-color:#ff2a14;
border-radius:50px
}
.popup-msg
{
position:fixed;
width:280px;
z-index:9999999;
height:auto;
padding:30px;
top:50%;
left:50%;
margin:-50px 0 0 -140px;
text-align:center;
color:#fff;
background-color:rgba(7,7,10,.92);
border-radius:10px
}
.popup-tips::after
{
background:0 0
}
JS代码
/* 安鹿-公告 */
function cookiesave(n, v, mins, dn, path)
{
if (n)
{
if (!mins) {
mins = 24 * 60;
}
if (!path) {
path = "/";
}
var date = new Date();
date.setTime(date.getTime() + (mins * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
if (dn) {
dn = "domain=" + dn + "; ";
}
document.cookie = n + "=" + v + expires + "; " + dn + "path=" + path;
}
}
function cookieget(n)
{
var name = n + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++)
{
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1, c.length);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return ""
}
function closeclick()
{
document.getElementById('note').style.display = 'none';
cookiesave('closeclick', 'closeclick', '', '', '')
}
function clickclose()
{
if (cookieget('closeclick') == 'closeclick') {
document.getElementById('note').style.display = 'none'
}
else {
document.getElementById('note').style.display = 'block';
}
}
window.onload = clickclose;
调用
放入head或foot即可
<div class="popup" id="note" style="display:none;">
<div class="popup-icon"><img src="https://cdn.jsdelivr.net/gh/cy-i/[email protected]/img/cyhome.svg"></div>
<div class="popup-header">
<h3 class="popup-title">同一个世界,同一个梦想</h3>
</div>
<div class="popup-main">
<p>安鹿轩欢迎你!</p> <p>我家大门常打开,开放怀抱等你 。拥抱过就有了默契,你会爱上这里 !不管远近都是客人,请不用客气 ,相约好了在一起,我们欢迎你……</p> <p>哇!终于等到你啦!此公告单纯的只是为了表示感谢! <strong>天气炎热</strong>,小心中署; <strong>感恩有你</strong> ,不离不弃!</p> <p>建议使用 <strong>Ctrl + D</strong> 收藏本站,让你不再错过任何篇优秀文章哟!</p> <p>愿你有诗有梦,有坦荡的远方;愿你历遍山河,仍觉得人间值得!</p></div>
<div class="popup-footer"><span class="popup-btn" onclick="closeclick()">我记住啦</span></div>
</div>
🌟-阅读剩余-🌟
THE END

