【技术分享】微信H5支付申请相关问题

一、背景介绍
H5 支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
微信官方体验链接:https://wxpay.wxutil.com/mch/pay/h5.v2.php,请在微信外浏览器打开。
可能很多人对 微信 H5 支付都不熟悉,那我们先说下公众号和 APP 微信支付,顾名思义,就是在微信公众号内和 APP 里接入微信支付,当用户在公众号网页或者 APP 内购买商品时,可以调起微信支付来进行支付。
同理,微信 H5 支付可以让用户在访问 H5 网页的时候,调起微信支付。由于这种场景使用较少,所以大家对这个不太了解,具体的例子可以使用浏览器访问网页版的京东,选购好商品之后选择微信支付即可调起微信支付。
二、如何申请
1、商户平台账号
首先你要有一个微信商户平台账号,通过上述地址申请即可。本文重点不在于账号申请,所以我们跳过这一步。
2、申请微信 H5 支付
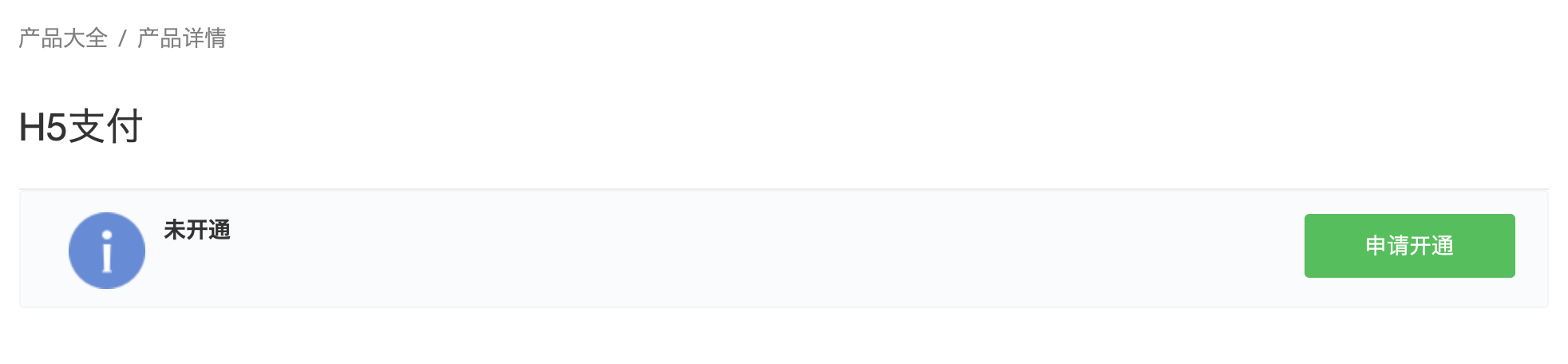
登陆微信商户平台之后,点击产品中心 ==> 我的产品 ==> H5 支付,进入新页面后点击申请开通即可,如下图所示。


三、注意事项
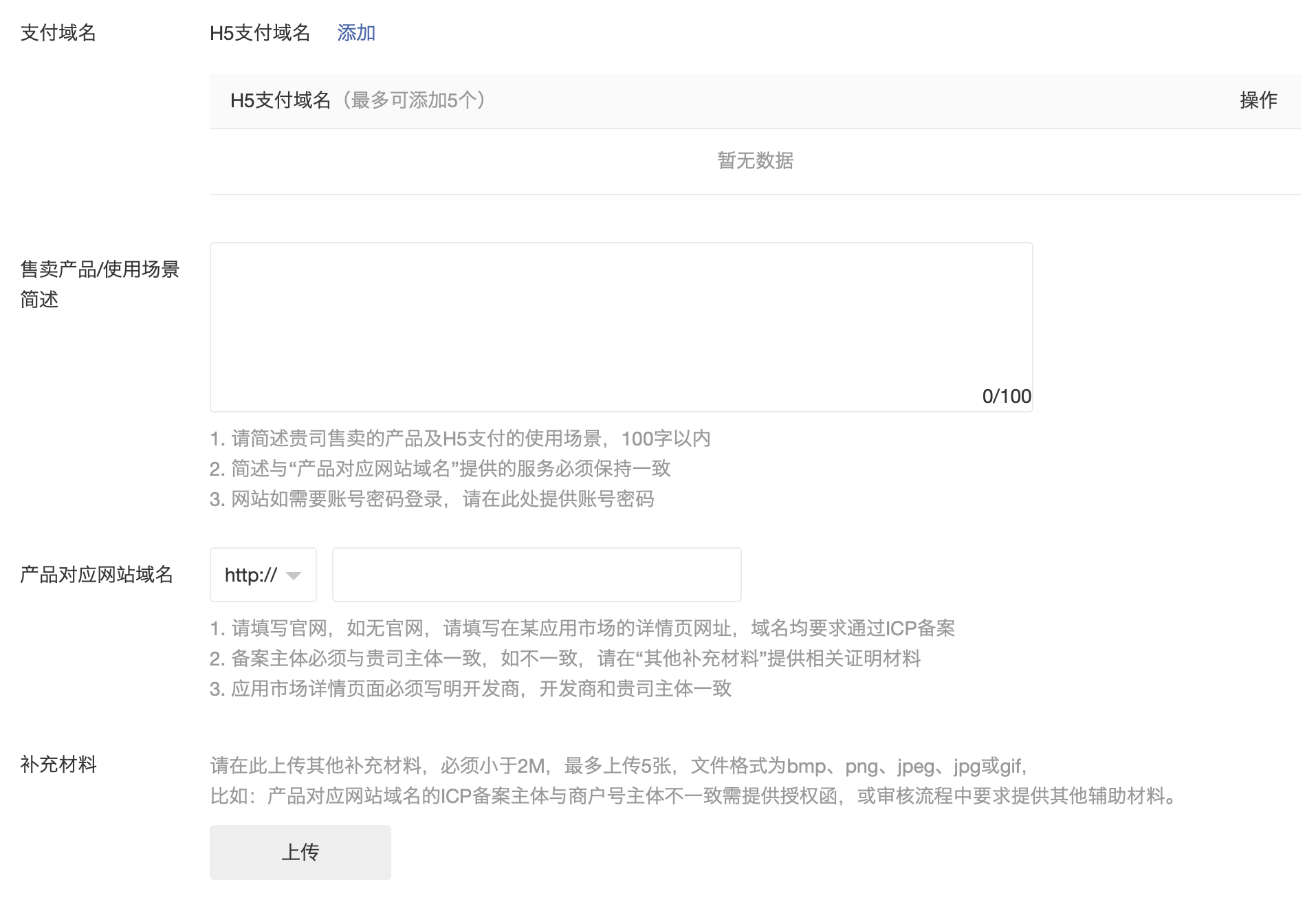
需要填写以下几项内容,如图:

需要注意的是:
- 支付域名需要通过 ICP 备案,且只需添加顶级域名。
- 产品对应网站域名要填写实际的商品详情页,要能体现整个业务的流程,不然可能会被拒。如果项目开发未完成,可以做一些简单的页面,要有支付的按钮和订单详情之类的,供审核,后面再替换即可。
- 补充资料,可以把文字写在文档里,然后截图上传,我就是把项目还没上线的说明放在这里了。
我申请这个被拒了两次,被拒的原因是:
“H5支付”产品权限申请未通过审核,原因是:产品对应网站域名未完善或无实际业务场景,请完善网站内容再作申请(应包含与类目一致产品及支付场景)。
后来将项目做成了一个有完整业务场景的,才得以通过审核,由此可见,业务场景是微信审核的一个重点。
最后一个问题,申请通过之后,要在产品中心 ==> 开发配置 ==> 支付配置 里设置 H5 支付的域名,也可以直接访问 https://pay.weixin.qq.com/index.php/extend/pay_setting 进行设置。