【技术分享】Canvas 缩放图像如何保持像素风格
背景
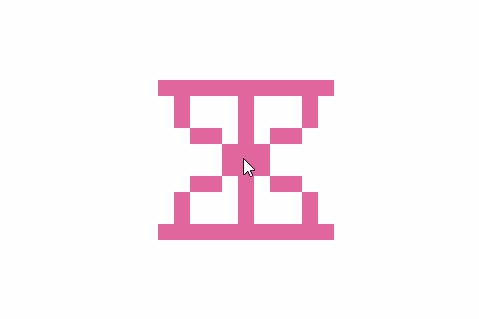
众所周知,图像是由一个个像素点组成的,图像缩放,在屏幕上直观的展现就是一个像素点记录的信息用多个像素点展示。这么说可能不太严谨,但是比较好理解,比如,一个像素点记录的信息,在放大过程中若使用了四个像素点来展示,可以简单地理解为当前图像等比放大了两倍。在缩放的过程中,为了更好的观感,都会有一些辅助算法来处理放大后的图像,平滑是其中最基础的一种。在使用某些图像查看软件时,肉眼能比较明显地感受到平滑处理的效果,如图: 我们在使用Canvas来缩放图像的时候,也会出现类似的效果。那有时候我们就希望保持像素 风格,该怎么做呢?
我们在使用Canvas来缩放图像的时候,也会出现类似的效果。那有时候我们就希望保持像素 风格,该怎么做呢?
处理方法
处理起来很简单,在获取到上下文对象后,我们可以对其属性进行一些设置,以阻止平滑效果的作用。只需将平滑设置为 false 即可,以下是实例代码:
this.ctx2d = this.canvas.getContext('2d');
// 禁用平滑
this.ctx2d.mozImageSmoothingEnabled = false;
this.ctx2d.webkitImageSmoothingEnabled = false;
this.ctx2d.msImageSmoothingEnabled = false;
this.ctx2d.imageSmoothingEnabled = false;
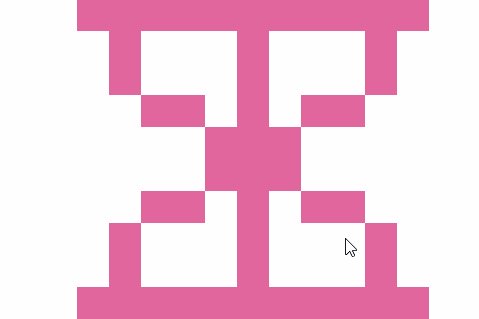
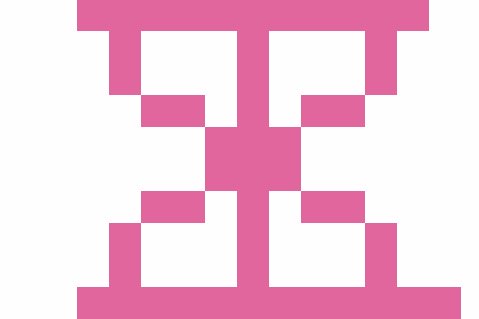
this.ctx2d.oImageSmoothingEnabled = false;针对不同浏览器都设置了相应的属性以保证兼容性。设置后使用Canvas缩放图像就不会出现平滑处理了。也就达到了保持像素化的效果。
🌟-阅读剩余-🌟
THE END

